Platform
Web Platformに求められる要件
企業にとって欠かせないツールとなったウェブサイト。グローバル展開する際に市場に適した要件を考慮せず開発、結果失敗した事例がよくあります。MRMでは、各種データを分析した上で、日本向け・海外向けのウェブサイトを規模の大小を問わず開発しており、様々な要件に対応しております。
日本とグローバルブランドのWebの位置付け
日本とグローバルブランドサイトでは、構築前の戦略や運用フェーズの活用に違いがあります。
日本
- 統合戦略が弱い
ページ単位のUX設計
使い難く、探し難い - プロモーション的発想
情報量が極めて多い、未だ一方通行的 (マス的、新聞的)発想 - データの活用が弱い
- 魅力に欠けるコンテンツ
低い滞留時間、高い離脱率
グローバルブランド
- 戦略的にWebに期待する役割を整理
ユーザーのモチベーションを明確に理解し確実に対話する事でロイヤリティを向上 - 統一されたUI/UX
共通化・標準化の上、ユーザー個別にページ上の情報入替まで行う - 緻密なログ解析
ユーザーの目的毎にサイトをデザイン - 戦略に基づいたクリエイティブとコンテンツ
情報メニューは出来るだけシンプルに、文字を少なく、誘導は解りやすく
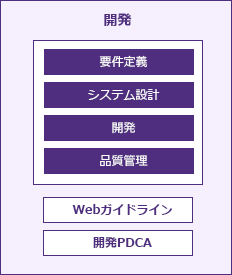
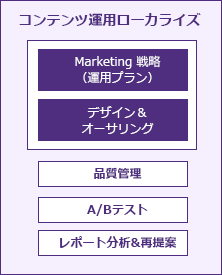
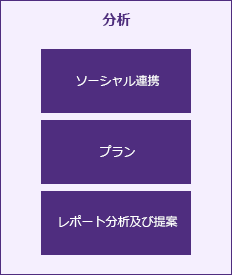
MRMのグローバルWeb構築サービス
MRMの強み
- CXM(顧客視点)をベースにしたコミュニケーションデザイン
- グローバルで通用するクリエイティブ
- フロントサイドとバックサイドを両立した開発能力
- グローバルでプロジェクト展開出来る能力・体制
- 実績に基づいたプロジェクト・マネジメントスキル・体制
- 5Dプロセス・フレームワーク
5Dプロセス・フレームワーク
MRMでは、数多くのグローバルサイトの構築実績から導きだされた、ベストプラクティスに基づく「使える」フレームワークを持っています。
- 全ステークホルダーに共有化されたマイルストーン
- 各国で統一化されたガイドライン及びテンプレート
- 迅速な開発と構造化されたプロセス
- 合意されたQAポイントに沿ったQAプロセス

大規模プロジェクトの場合、各ステークホルダーの役割、ニーズを把握し、調整した上でサイト設計に入ることで、後工程での手戻りや無駄な作業を最小限にすることができます。MRMが各ステークホルダー間の調整をする場合もあります。
MRMのグローバルWeb構築アプローチ
3つの側面を整理しながら進めます。
1. ブランドを整理
- 各国、各地域でブランドがどの様に思われているか、どのように思われたいか
- 競合はどのようなポジショニングをとっているか
- メッセージをどのように発信するか
2. コミュニケーションを整理
- 消費者に受け入れられるUI/UXはどのようなものか
- 各国、各地域におけるWeb、SNSの役割はどのようなものか
- 各国、各地域の消費者のデジタルリテラシーはどの程度なのか
- 各国、各地域の消費者のデバイスの利用状況はどのような割合か
- 消費者とコミュニケーションするにはどのようなプラットフォームが最適か
3. 運用を整理
- 各国、各地域販社における運用ケイパビリティはどの程度あるのか
- コンテンツ作成や翻訳等の制作作業をどのように考えるか
- コンテンツ管理、リリースマネージメントはどのように考えるか